Pengguna internet mayoritas menghabiskan waktu mereka menggunakan perangkat telepon genggam mereka. Tidak hanya digunakan untuk mengakses media sosial, tapi juga mengakses website. Hal ini menjadi alasan yang wajib bagi Anda untuk membangun sebuah website yang responsif. Website yang responsif memberikan pengaruh bagi bisnis Anda, lalu bagaimana teknik membangun website responsif?
Teknik Membangun Website Responsif
Banyak faktor yang mempengaruhi peringkat dan pengunjung ingin membuka website. Salah satunya apakah website kita cukup responsif. User yang mengunjungi website kita akan lebih suka jika mereka tidak menunggu terlalu lama ketika membuka halaman, navigasi yang jelas, dan banyak hal lainnya. Untuk itu coba Anda perhatikan beberapa teknik berikut agar website Anda responsif.
1. Utamakan Tampilan Mobile
Google mempunyai cara tersendiri untuk melakukan crawl atau indeksasi yaitu dengan Google Mobile First Index. Google Mobile First Index lebih mengutamakan tampilan mobile dari sebuah website untuk menentukan peringkat.
Hal ini sebagai jawaban atas semakin meningkatnya jumlah pengguna perangkat mobile yang mengakses Google dari hari ke hari.
Dengan adanya Google Mobile First Index tentu ketika Anda membangun sebuah website, mengutamakan tampilan mobile adalah hal terpenting dan harus dioptimasi sebaik mungkin. Jika tidak, seperti penjelasan di atas, nilai performa website Anda dianggap buruk, tentu ini juga berpengaruh pada peringkat Anda di Google.
Selanjutnya yang harus menjadi perhatian Anda adalah, jangan membangun website mobile friendly secara terpisah. Ini mungkin tidak banyak yang tahu bahwa website yang diakses melalui perangkat smartphone mempunyai halaman dan struktur berbeda.Nah, untuk itu usahakan membuat website yang mudah diakses pada satu direktori atau folder yang sama. Misalnya jika Anda mengakses website dotnextdigital.com di perangkat desktop maka jika Anda membuka di perangkat mobile akan tetap dotnextdigital.com bukan m.dotnextdigital.com.
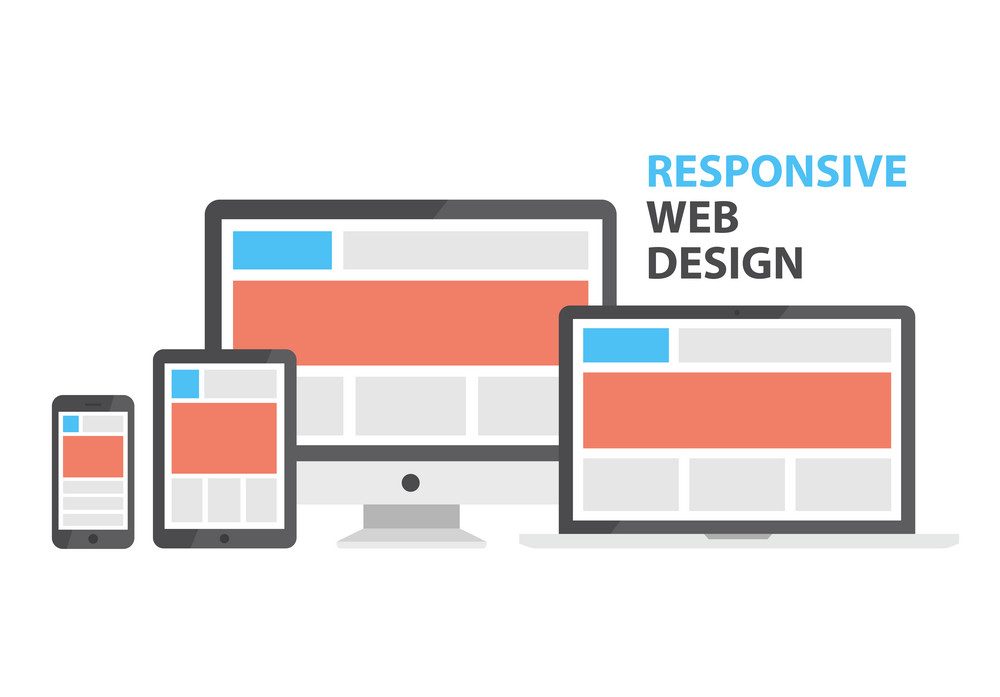
2. Buat Tampilan Responsif
Tampilan responsif adalah pendekatan halaman website dengan memanfaatkan tata letak yang fleksibel, gambar yang fleksibel, dan kueri media pada style media.
Keuntungan untuk website adalah bentuk website bisa langsung menyesuaikan pada bentuk mobile tanpa kehilangan kualitas dan informasinya.
Konsep terpenting dari website responsif adalah bahwa halaman website dapat menyesuaikan segala ukuran piranti berbeda-beda.

3. Tingkatkan Kecepatan
Kecepatan menjadi poin penting saat seseorang mengunjungi sebuah website. Berdasarkan survei yang dilakukan Google, sekitar 50% lebih pengguna internet akan meninggalkan website yang proses loading lebih dari 3 detik. Oleh karena itu, Google menyarankan sebuah website mempunyai kecepatan di bawah 3 detik, dan maksimal 5 detik. Anda juga bisa mengetes kecepatan website Anda dengan aplikasi yang disediakan oleh Google.
Untuk mendapatkan kecepatan website yang baik, ada beberapa hal yang perlu Anda perhatikan seperti pemilihan hosting, minimalkan perintah HTTP, Minify File, gunakan plugin caching.
4. Sertakan Meta Tag Viewport
Ini adalah identifikasi website untuk dapat diakses di setiap perangkat berbeda. Tag Viewport adalah sebuah kode perintah yang dipergunakan oleh web browser untuk menentukan bagaimana konten dengan skala dan ukuran pada perangkat tertentu.
5. Perhatikan Ukuran Font dan Tombol
Kenyamanan pengunjung adalah nomor satu. Buat pengunjung merasa nyaman dengan memberikan kemudahan dalam mengakses dan mencari informasi-informasi. Penting untuk kita memperhatikan, apakah ukuran font dapat terbaca dengan baik atau tidak. Tombol sebagai navigasi juga demikian, apakah memberikan kemudahan untuk dapat ditekan dan melakukan perintah sehingga memberikan kemudahan bagi user.
6. Gunakan Schema Markup
Schema Markup merupakan kode yang berfungsi untuk membedakan tipe halaman pada sebuah website. Untuk saat ini masih banyak website yang tidak menggunakan Schema Markup ini. Padahal Schema Markup sangat penting dalam hal optimasi, hasil dari schema markup akan menampilkan hasil pencarian yang lebih untuk dan tentu berpengaruh pada CTR website.
7. Lakukan Testing Secara Berkala
Lakukanlah secara rutin testing untuk memastikan kenyamana user dalam mengakses website melalui perangkat apapun. Pastikan pengalaman user adalah hal yang selalu Anda utamakan. Hal ini akan pengaruh yang besar bagi website bisnis Anda. Mulai dari peringkat pada mesin pencari hingga pada konversi.

Untuk dapat membangun website yang responsif, dengan teknik seperti dijelaskan di atas, Anda bisa mempercayainya kepada jasa pembuatan website. Mereka akan memberikan teknologi termutakhir pada website Anda, sehingga Anda bisa lebih fokus dalam melakukan pengembangan bisnis.